Site vitrine : présentez votre activité en ligne
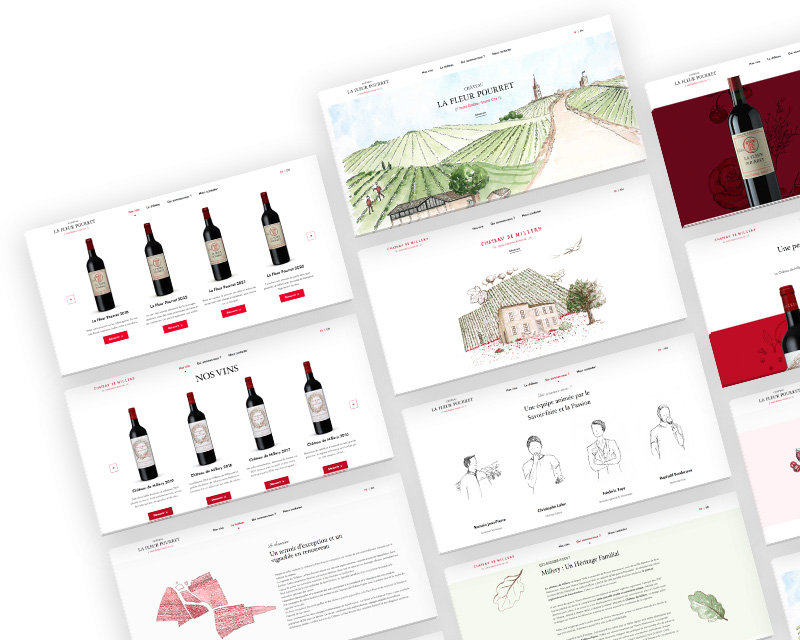
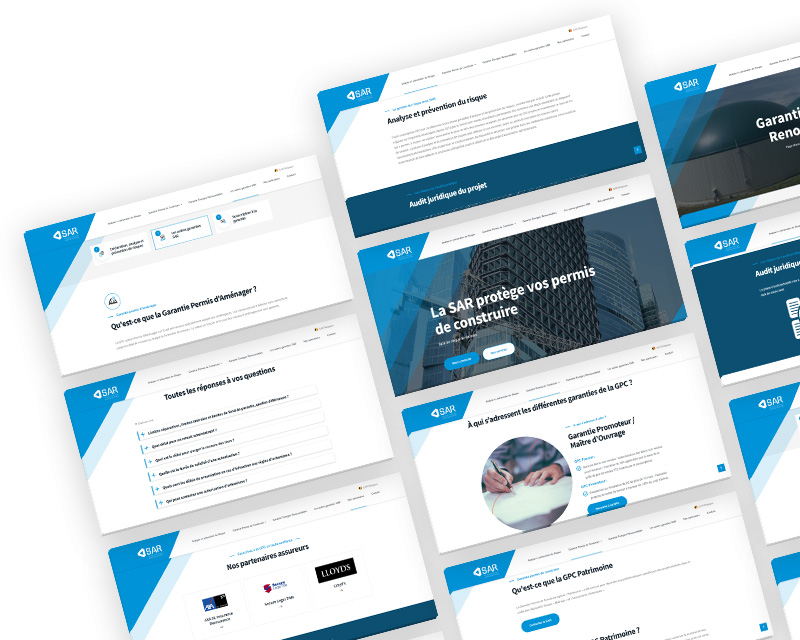
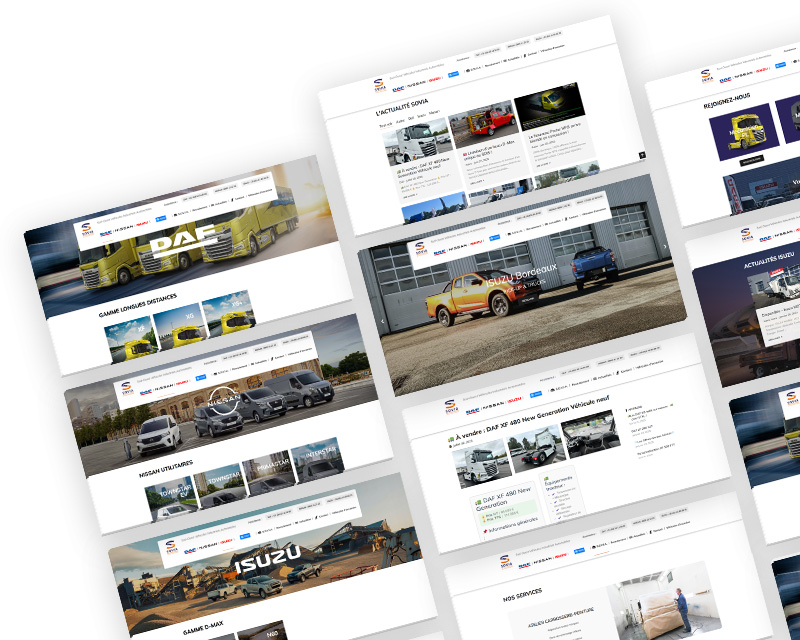
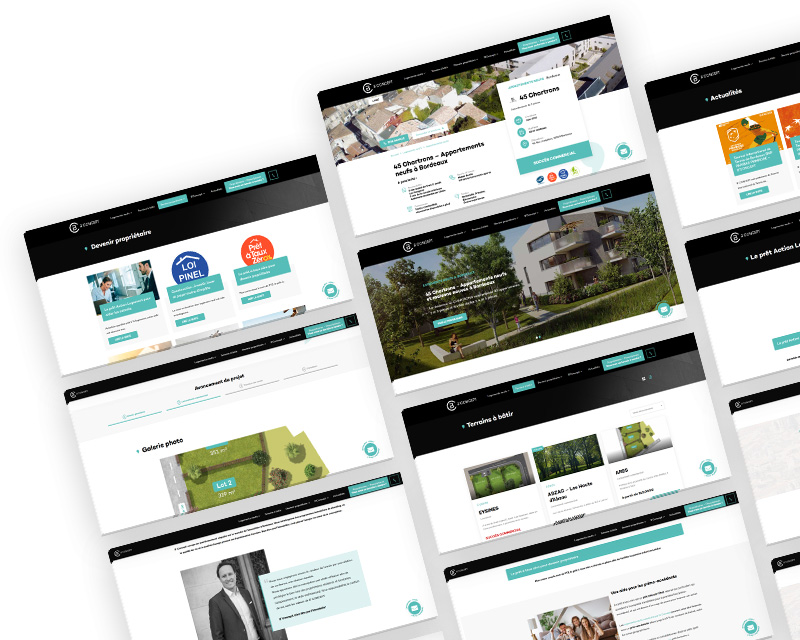
La présence en ligne d'une entreprise est souvent vitale pour sa réussite. L’une des solutions digitales possibles est la création d'un site vitrine ou d’un site one page. Le but est de présenter votre histoire, vos valeurs et vos services, et de rassurer votre clientèle de l'existence et de la réputation de votre marque.⛳
Le nombre de pages d’un site vitrine importe peu du moment qu'elles soient bien présentées, responsive et bien référencées. Un site vitrine simple et efficace confère de nombreux avantages comme une prise de contact avec vos clients et sera bénéfique pour tous les types d'entreprises.