
Océane - 26.12.2024
Comment fonctionnent les sites internet ?
Les sites internet sont aujourd’hui devenus des outils incontournables pour les marques. Ils sont une sorte de carte de visite digitale qui présente l'entreprise et ses produits, un moyen de communication levier de croissance. Nous rendons visite aux sites internet tous les jours, mais en réalité, savons-nous réellement comment ils fonctionnent
Les fondations techniques d’un site web
Derrière chaque site web se cache une infrastructure technique complexe et bien orchestrée. Loin d’être un simple assemblage de pages, un site web repose sur des processus précis, des langages de programmation adaptés et une interaction fluide entre des machines, comme les serveurs et les navigateurs. Ces fondations techniques assurent non seulement l’accessibilité des contenus, mais aussi leur affichage rapide et sécurisé. Comprendre ces bases de l'infogérance numérique est essentiel pour saisir les mécanismes qui font d’un site un outil si puissant dans l’écosystème numérique.
L’accès à un site internet
Lorsqu’un utilisateur entre une adresse URL dans son navigateur, un processus complexe s’enclenche. Le navigateur, appelé client HTTP, envoie une requête au serveur hébergeant le site. Le serveur identifie la page demandée, traite les fichiers et les renvoie au navigateur sous une forme compréhensible.
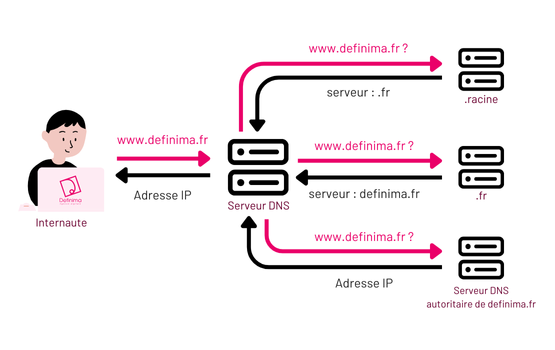
Cette interaction repose sur le protocole HTTP ou HTTPS pour assurer la sécurité des échanges. Un autre acteur clé est le DNS (Domain Name System), un système qui traduit l’adresse URL en adresse IP. Cette adresse unique permet de localiser précisément le serveur correspondant. Le DNS joue donc un rôle essentiel en tant qu’intermédiaire entre le client et le serveur.

Le langage d’un site internet
Un site web est fondamentalement une combinaison de codes. Ces langages de programmation sont divisés en deux grandes catégories : côté client et côté serveur.
Le côté client concerne tout ce qui est directement visible et utilisable par l'utilisateur dans le navigateur. Les langages principaux sont :
- HTML (HyperText Markup Language) : il structure le contenu, comme les titres, les paragraphes ou les images.
- CSS (Cascading Style Sheets) : il détermine le style visuel, y compris les couleurs, les polices et les marges.
- JavaScript : il ajoute des interactions dynamiques, comme les menus déroulants ou les animations.
Le côté serveur, quant à lui, traite les données et gère les processus en arrière-plan. Il utilise des langages comme PHP, Python ou Ruby pour effectuer des tâches complexes, comme l'enregistrement d'informations dans une base de données ou la personnalisation des pages en fonction de l'utilisateur.
Les pages d’un site internet
Les sites internet sont composés de pages écrites en HTML, un langage de balisage qui structure le contenu. Un site web est constitué d’une ou plusieurs pages interconnectées, chacune ayant une fonction spécifique. Ces pages peuvent être statiques, offrant un contenu fixe, ou dynamique, générées en temps réel en fonction des besoins de l'utilisateur. Par exemple, un site e-commerce peut ajuster ses pages de produit en fonction de vos recherches et préférences. Toutes ces pages sont liées entre elles via des hyperliens, permettant une navigation fluide à travers le site.
Un site internet pour l'utilisateur
Un site web, aussi performant soit-il sur le plan technique, n’a de valeur que s’il répond aux attentes de ses utilisateurs. La manière dont il est perçu et utilisé dépend fortement de son design et de l’expérience qu’il offre. Du choix des couleurs à la fluidité de la navigation sur mobile, chaque détail joue un rôle dans l’engagement des visiteurs. De plus, la visibilité d’un site dépend de sa capacité à séduire les moteurs de recherche. Ainsi, l’expérience utilisateur et le référencement naturel (SEO) forment un duo indissociable pour garantir le succès d’un site.
Le rôle du design et de l’expérience utilisateur
Pour qu’un site web réussisse, il ne peut pas uniquement reposer sur une base technique solide. L’expérience utilisateur (UX) et le design de l’interface (UI) jouent un rôle crucial dans la rétention des visiteurs.
Un design d’interface utilisateur bien pensé doit non seulement être esthétiquement plaisant, mais aussi intuitif. Cela signifie que chaque élément doit guider l’utilisateur vers son objectif, qu’il s’agisse d’acheter un produit, de lire un article ou de remplir un formulaire. Les couleurs, la typographie, les images et les animations doivent travailler ensemble pour refléter la personnalité de la marque tout en rendant l’expérience agréable.
L'UX d’un site internet, de son côté, se concentre sur la façon dont un utilisateur interagit avec le site. Par exemple, un temps de chargement rapide est essentiel pour éviter que les visiteurs ne quittent le site prématurément. De même, une navigation claire et cohérente garantit que les utilisateurs trouvent facilement les informations qu’ils recherchent. En bref, un design attrayant et une expérience utilisateur soignée sont indispensables pour transformer des visiteurs occasionnels en clients fidèles.
Les moteurs de recherche et le référencement (SEO)
Un site web, aussi beau soit-il, reste invisible s’il n’est pas optimisé pour les moteurs de recherche. Le référencement naturel, ou SEO (Search Engine Optimization), vise à améliorer la visibilité d’un site dans les résultats de recherche. Cela passe par plusieurs éléments clés.
- D’abord, le contenu doit être pertinent et bien structuré. Les mots-clés jouent un rôle essentiel : ils permettent aux moteurs de recherche de comprendre de quoi parle le site et de proposer le site aux utilisateurs lorsqu’ils effectuent des recherches.
- Ensuite, la structure technique du site, comme les balises meta, les URL et la rapidité de chargement, influence également son classement.
- De plus, le SEO se base sur des liens entrants (backlinks) provenant d'autres sites. Ces liens agissent comme des recommandations, augmentant la crédibilité du site aux yeux des moteurs de recherche.
- Enfin, l’adaptabilité mobile est désormais un critère incontournable, Google priorisant les sites responsive dans ses résultats.
Pourquoi faire appel à une agence de développement web ?
Faire appel à une agence de développement web comme Definima, c’est choisir un partenaire expert et polyvalent. Avec une équipe de professionnels couvrant toutes les étapes d’un projet digital, du design à la visibilité en ligne, en passant par le développement sur mesure, Definima offre des solutions sur mesure adaptées à vos besoins. Notre accompagnement personnalisé et notre maîtrise technique garantissent des sites performants et sécurisés, peu importe le type de site :
Et peu importe le CMS choisi ou déjà en place :